ComponentOne-FlexPie for ASP.NET MVC(饼图)
FlexPie for ASP.NET MVC
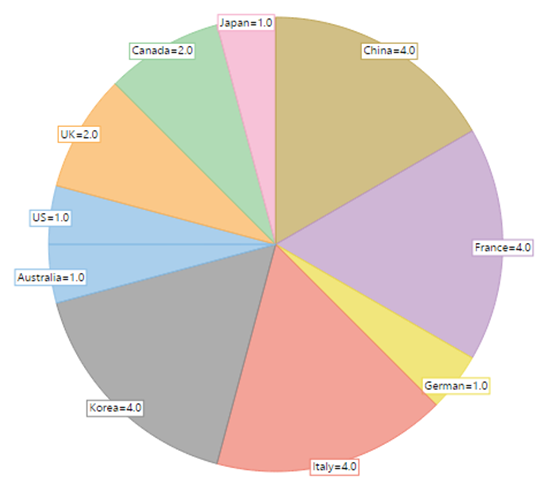
ComponentOne FlexPie™ for ASP.NET MVC 能把饼图集成到应用程序。饼图以一片数据绘制每个系列,还可以定制成丰富多样的样式。
功能和亮点
图表所有流行的功能
FlexPie 有一些非常好的 API,能够用来样式化和定制饼图外观。您可以创建甜甜圈图表,设置起始角度,或者创建存放数据标签,而实现这些仅需设置几个简单的属性。

数据绑定
FlexPie 数据绑定很简单,仅需要设置数据模型的 Bind 属性和从数据模型到绘制图表用到的 BindingName,BindingValue 项目。数据本身可以是任何一种数据源比如动态列表数组。
选择
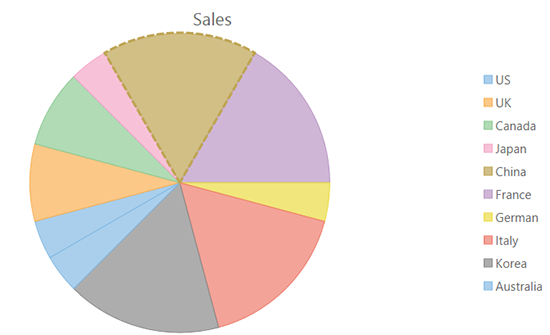
FlexPie 通过点击或者触摸饼图切片选择数据点。SelectionMode 属性可以用来指定是否允许选择数据点或者什么也不选(默认情况下)。设置 Point 的 SelectionMode 属性会引发用户点击饼图切片时,饼图更新选择属性。

主题
FlexPie 控件的外观很大程度上是在 CSS 中定义的。除了默认的主题,我们还提供了几个专业设计的主题,用来定制外观,使所有 MVC 控件外观一致且具有吸引力。
图例,标题和页脚
FlexPie 支持显示图例,标题和页脚。Legend 属性可以用于定制图例外观。Header 和 Footer 属性可以用于添加标题。
格式化选项
FlexPie 包含了一个标准格式化 API,使格式化和绘制自定义数据标签变得更加简单。